Eine der besten Möglichkeiten, um sicherzustellen, dass deine Website in den Google-Suchergebnissen sichtbar ist und erfolgreich rankt, ist die Google Search Console einzurichten (bis Mai 2015 noch Google Webmaster Tools genannt).
Doch was genau ist die Google Search Console und wie richtest du sie ein, auch wenn du keine Vorkenntnisse in SEO oder Online-Marketing hast?
Hier erkläre ich dir alles, zum Thema Google Search Console einrichten.
Erst in Kurzform und weiter unten ganz ausführlich mit Bildern erklärt.
Am Ende gehe ich auch noch auf ein paar fortgeschrittene Techniken ein, wie du mit der Google Search Console arbeiten kannst.
Einrichtung im Schnellformat:
Melde dich bei der Google Search Console an und füge deine Website hinzu.
Du kannst zwischen Domain Property und URL-prefix Property wählen.
Domain Property ist für die meisten Webseiten die beste Lösung. (mehr Details zu den Unterschieden im Abschnitt Website hinzufügen: Domain Property vs. URL-prefix).
Du musst deine Website verifizieren, um Google zu beweisen, dass du der Eigentümer bist. Dies kannst du mit der Domain Property nur über einen DNS-Eintrag machen.
Füge also deine Website in das Eingabefeld bei Domain Property ein und klicke auf Continue.
Google erkennt meistens deinen Anbieter und du wirst mit einem Klick auf Start verification zu deinem Anbieter weitergeleitet.
Dort dann mit einem weiteren Klick das ganze bestätigen. Im Bestfall war es das auch schon.
Falls das nicht klappt, musst du einen TXT-DNS-Record mit dem TXT-Wert der dir von Google angezeigt wird bei deinem Hosting-Anbieter hinzufügen. Wie das für IONOS geht erfährst du unten im Abschnitt Verifizierung der Domain Property.
Bei der URL-prefix Property kann die Verifizierung über einen HTML-Tag, Google Analytics, eine HTML-File oder den Google Tag Manager erfolgen. Wann du eine URL-prefix Property brauchst und wie du sie einrichtest, findest du im Abschnitt Verifizierung der URL-prefix Property.
Nach etwa 10-15 Minuten sollte Google die Verifizierung anerkannt haben und die Search Console ist erfolgreich eingerichtet.
Bei Problemen lies dir die ausführliche Version weiter unten ab Schritt 1: Konto erstellen und Website hinzufügen durch, dort gehe ich auf jedes Detail ein.
Was ist die Google Search Console?
Die Google Search Console ist ein kostenloses Tool von Google und hieß bis Mai 2015 noch Google Webmaster Tools.
Sie hilft Webmastern, Website-Besitzern, SEO-Experten, Marketing-Manager und Web-Entwicklern dabei, die Sichtbarkeit und technische Probleme ihrer Website in den Google-Suchergebnissen zu überwachen und zu optimieren.
Sie bietet eine Fülle von Informationen über deine Website direkt von Google selbst.
Du kannst sehen, wie viele Klicks, Impressionen und Positionen deine Seiten über Google bekommt.
Da die Daten von Google selbst kommen sind sie natürlich sehr wertvoll.
Du hast Einblick in den Indexierungsstatus deiner Seiten und kannst eine Indexierung anfragen, kannst die Core Web Vitals einsehen, deine Sitemap(s) einreichen etc.
Die Search Console kann auch mit Google Analytics verknüpft werden. Dadurch hast du dann auch viele wichtige Daten an einem Ort bei Google Analytics.
Starten wir mit der ausführlichen Anleitung wie du die Google Search Console einrichten kannst:
Schritt 1: Konto erstellen und Website hinzufügen
1. Anmeldung und Zugriff
Gehe auf die Website der Google Search Console (search.google.com/search-console) und melde dich mit deinem Google-Konto an.
Falls du noch kein Konto hast, kannst du eines erstellen – es ist kostenlos und unkompliziert.

2. Website hinzufügen: Domain Property vs. URL-prefix Property
Hier hast du zwei Möglichkeiten: Domain Property erstellen und URL-prefix Property erstellen.
Im Folgenden gehe ich näher darauf ein, was die Unterschiede sind und wann du was nutzen solltest.
Domain Property erstellen
Eine Domain Property in der Google Search Console ermöglicht es dir, alle URLs innerhalb einer bestimmten Domain zu überwachen, unabhängig von den Protokollen (HTTP oder HTTPS) und den Subdomains (z.B. www oder non-www).
Wenn du also eine Domain Property hinzufügst (z.B. riot-media.de), erhältst du Daten für die gesamte Domain und alle Subdomains.
Wann wähle ich Domain Property?
- Wenn deine Website mehrere Subdomains hat:
Zum Beispiel, wenn deine Hauptseite www.beispiel.de und auch shop.beispiel.de und blog.beispiel.de umfasst.In diesem Fall ist es sinnvoll, eine Domain Property für beispiel.de hinzuzufügen.
Dadurch kannst du die Leistung und Indexierung aller Subdomains zusammen überwachen und optimieren.
- Wenn du eine HTTPS und HTTP Version deiner Seite hast:
Eine Domain Property erlaubt es dir, beide Versionen unter einem Dach zu überwachen und sicherzustellen, dass alle deine Seiten richtig indexiert sind (unabhängig vom Protokoll).Zum Beispiel http://beispiel.de und https://beispiel.de
- Wenn du eine große Website mit vielen Unterseiten hast:
Wenn deine Website sehr umfangreich ist und viele verschiedene Unterseiten hat, bietet eine Domain Property einen ganzheitlichen Überblick über die gesamte Domain.
Das ist besonders nützlich für umfassende SEO-Analysen und Optimierungen.
Falls du dich für die Domain Property entscheidest, klicke auf Domain Property und gebe deine Domain ein, z.B. riot-media.de, oder deinewebsite.de.
URL-prefix Property erstellen
Ein URL-prefix in der Google Search Console konzentriert sich auf eine spezifische Untergruppe von URLs innerhalb deiner Website, die einem bestimmten Pfad folgen.
Wenn du einen URL-prefix hinzufügst, z.B. https://www.beispiel.de/blog/, werden nur die URLs unter diesem Pfad (in diesem Fall unter dem Blog) überwacht und analysiert.
Also zum Beispiel:
- https://www.beispiel.de/blog/beitrag1
- https://www.beispiel.de/blog/beitrag2
- https://www.beispiel.de/blog/beitrag3
- etc.
Wann wähle ich URL-prefix Property?
- Wenn du spezifische Unterordner oder Teile deiner Website genauer überwachen möchtest:
Zum Beispiel, wenn du nur den Blog-Bereich oder einen speziellen Abschnitt deiner Website optimieren möchtest.Ein Beispiel wäre wenn du für deine Website einen Shop hast und diesen separat vom Rest deiner Website überwachen willst.
- Wenn du nur HTTP oder HTTPS Versionen einer spezifischen Seite hast:
Ein URL-prefix ist nützlich, wenn du nur eine bestimmte Unterverzeichnis-Version deiner Website optimieren möchtest.
- Wenn du deine Seite nicht auf Domain-Ebene verifizieren kannst, also keinen DNS Eintrag erstellen kannst oder dich nicht bei deinem Domain-Anbieter einloggen kannst.
Hier hast du die alternative Möglichkeit, über den Google Tag-Manager, Google Analytics, oder über das Einfügen einer HTML-File bei deinem Host die Property zu verifizieren.
Falls du dich für die URL-prefix Property entscheidest, klicke auf die Schaltfläche „Property hinzufügen“ und gib die URL deiner Website ein.
Stelle sicher, dass du die vollständige URL angibst, inklusive http:// oder https:// .
Gut zu wissen:
das S in HTTPS steht für „sicher“. HTTPS verwendet TLS (oder SSL), um HTTP-Anfragen und -Antworten zu verschlüsseln).
Schritt 2: Verifizierung der Website
Damit Google sicherstellen kann, dass du der tatsächliche Besitzer der Website bist, musst du sie verifizieren.
Es gibt verschiedene Methoden dies zu tun, je nachdem welche Property-Art du ausgewählt hast:
Verifizierung der Domain Property
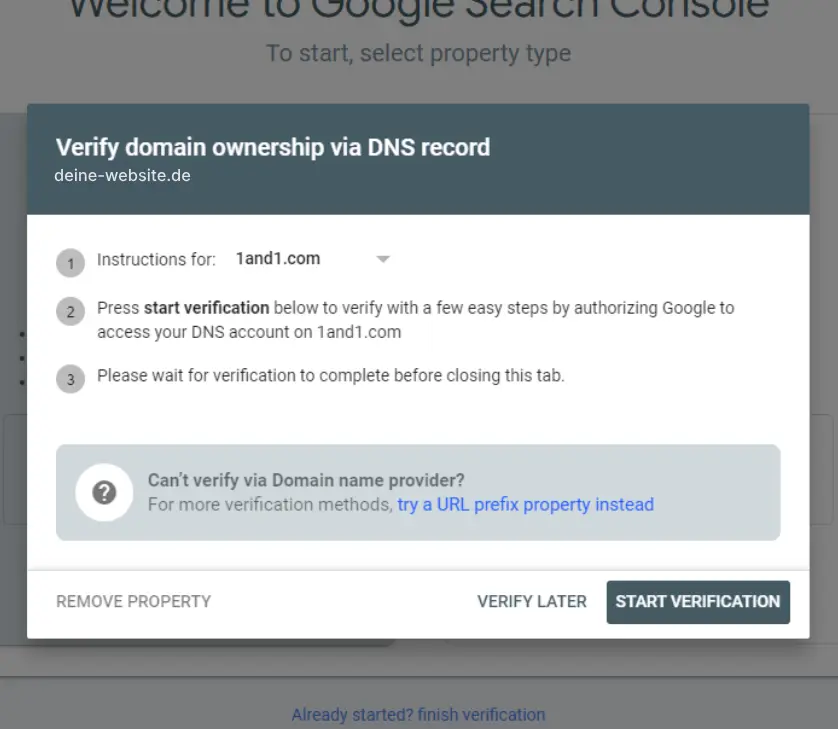
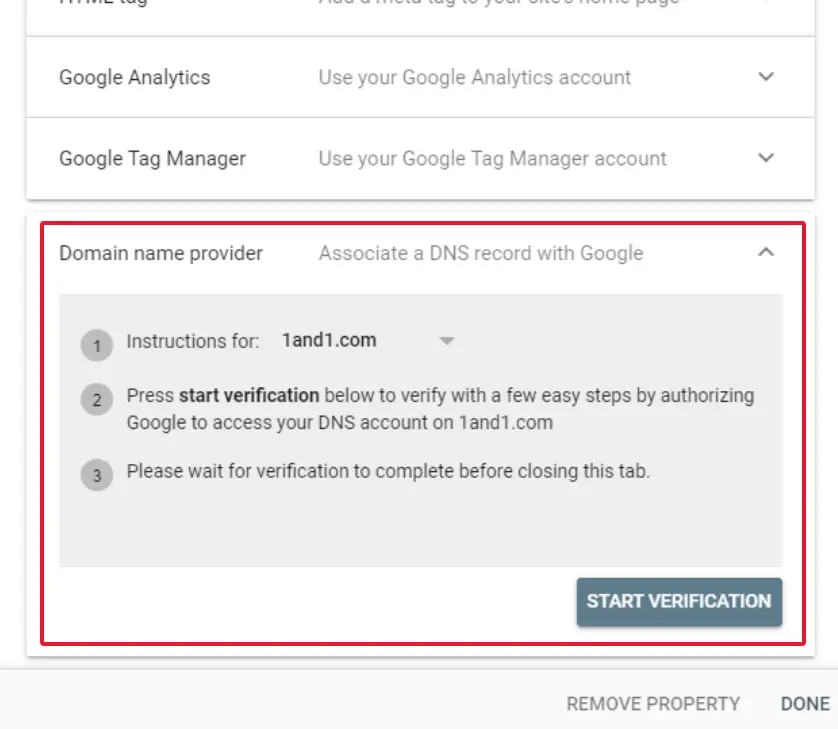
Falls du eine Domain Property ausgewählt hast, erkennt Google automatisch wo sich dein DNS Account befindet (hier im Beispiel unten bei 1and1.com was zu IONOS gehört).
Das heißt, wenn du auf Start verification klickst, wirst du zu deinem Hosting-Anbieter weitergeleitet und musst dich dort einloggen (falls nicht schon geschehen).
Meistens folgt dann nur eine einfache Abfrage, die du genehmigen musst, und schon ist deine Domain Property verifiziert.

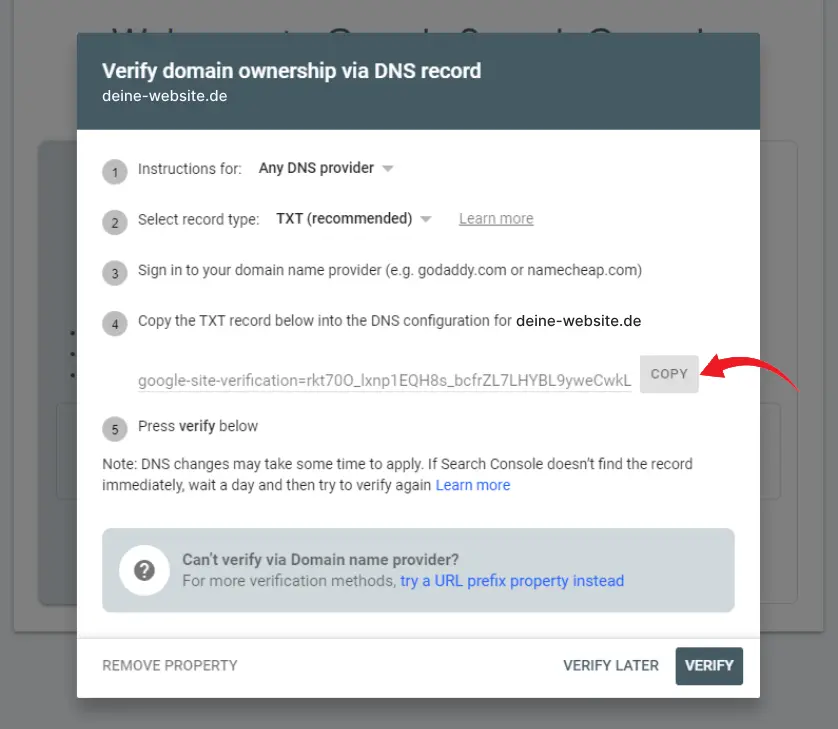
Falls dir Google nicht deinen Domain Name Provider anzeigt oder die automatische Verifizierung nicht funktioniert, wähle Any DNS provider im Dropdown des 1. Schritts.
Danach ändern sich die Schritte dementsprechend:

Im 4. gezeigten Schritt kannst du den TXT record in die Zwischenablage kopieren indem du auf den COPY Button klickst (diesen kopierten Textschnipsel brauchen wir für später).
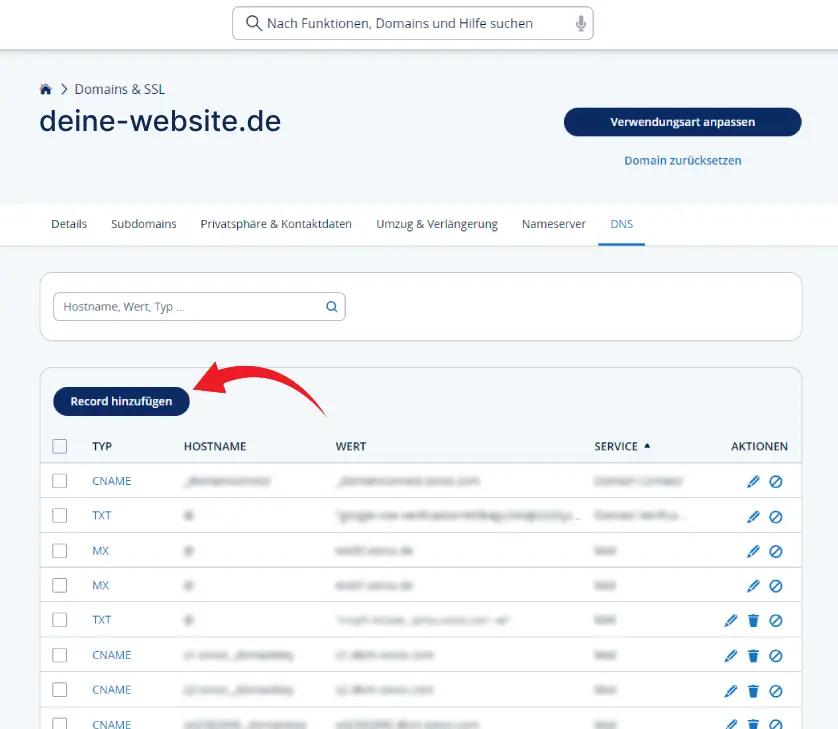
Logge dich dann bei deinem DomainName Provider ein (in diesem Beispiel nutzen wir IONOS) und suche nach sowas wie Domain Settings oder DNS Management.

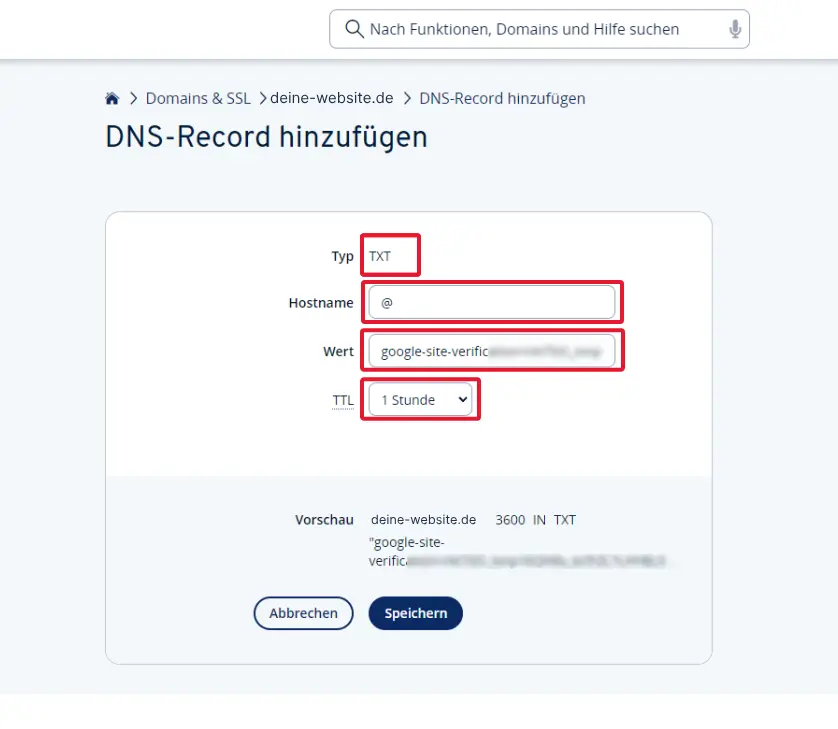
Dort findest du dann auch eine Liste mit sogenannten DNS Records. Erstelle hier einen neuen TXT-Record und wähle folgendes:
Type: TXT
Name/Hostname: @
Value/Wert: den zuvor kopierten TXT-Record einfügen
TTL: 1 Stunde bzw. 3600 Sekunden

Was ist TTL (Time-to-Live)?
Wenn du eine Website besuchst, merkt sich dein Computer die IP-Adresse dieser Website für die im TTL-Wert festgelegte Zeit. Wenn der TTL-Wert z.B. 1 Stunde beträgt, fragt dein Computer erst nach einer Stunde erneut beim DNS-Server nach der IP-Adresse. Du kannst also bei der Einrichtung auch den Wert auf 300 Sekunden also 5 Minuten stellen um die Verifizierung zu beschleunigen. Wichtig: Stelle ihn später dann aber wieder auf 1 Stunde um die DNS-Abfragen zu reduzieren.
Danach einfach den Record bestätigen bzw. im Fall von IONOS auf Speichern klicken.
Bis die Verifizierung von Google anerkannt wurde, musst du so ca. 10-15 Minuten warten.
Verifizierung der URL Prefix Property
Falls du eine URL prefix Property ausgewählt hast stehen dir mehrere Möglichkeiten zur Verifizierung zur verfügung:
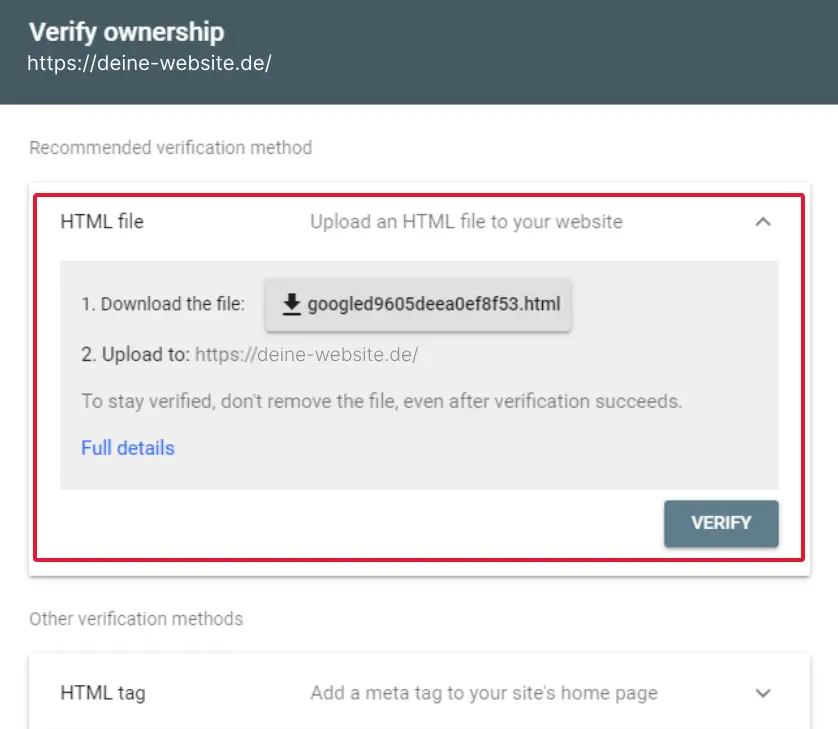
- HTML-File: Lade die von Google bereitgestellte HTML-File herunter.

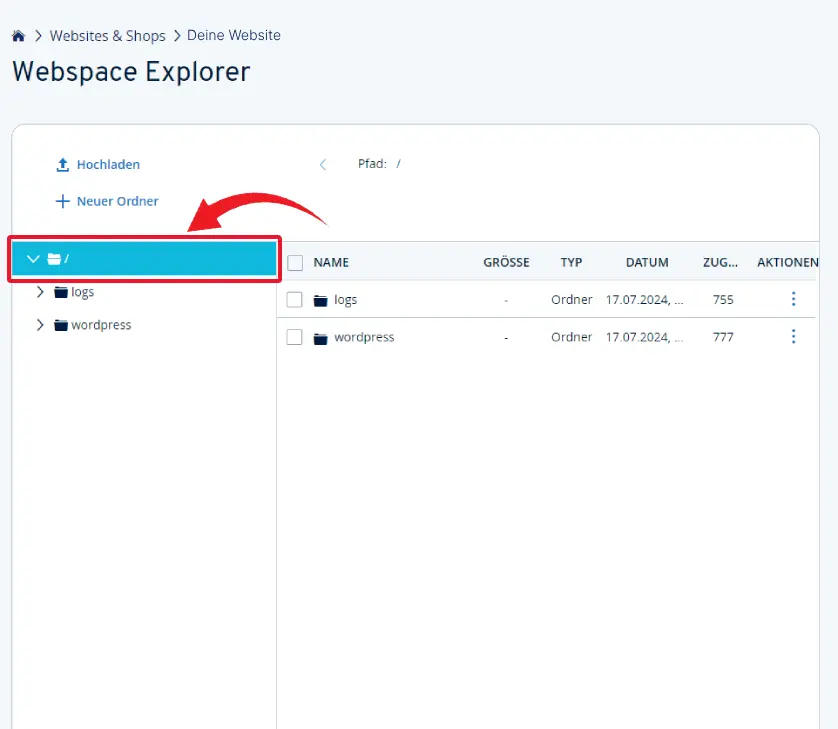
Dann lade sie in dein Root-Verzeichnis (im Bild unten blau markiert) auf deinen Webspace (hier wieder IONOS als Beispiel).

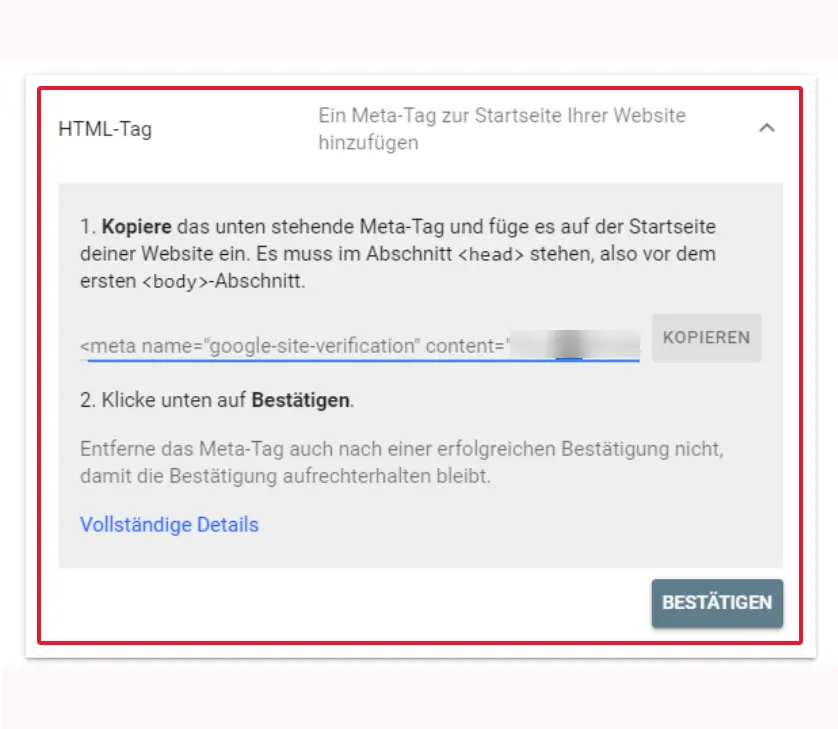
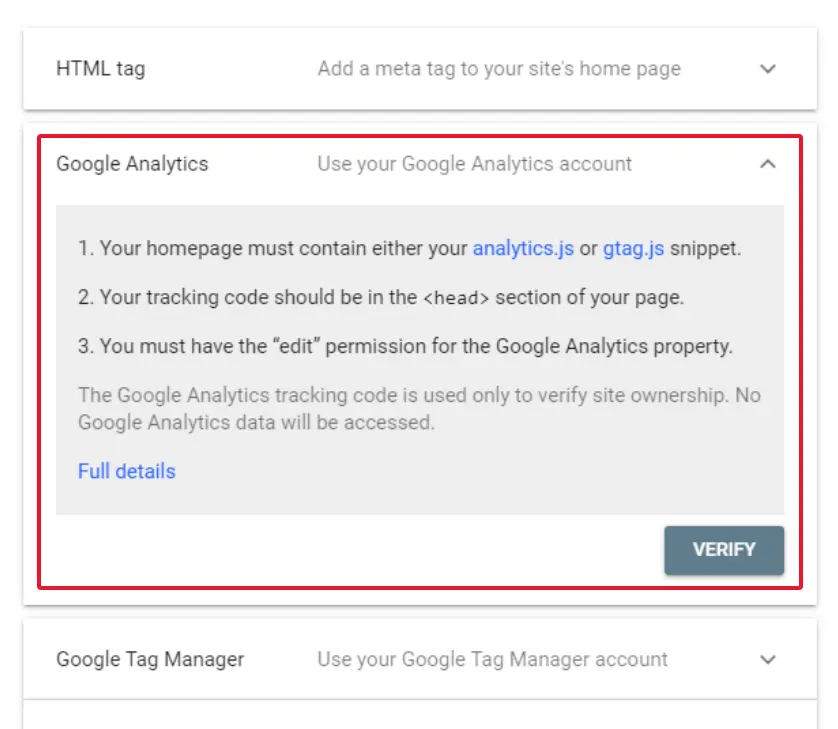
- HTML-Tag: Kopiere das bereitgestellte HTML-Metatag und füge es in den <head>-Bereich deiner Website ein.

- Google Analytics: Wenn du bereits Google Analytics verwendest und mit demselben Konto angemeldet bist, kannst du die Verifizierung auch darüber durchführen.

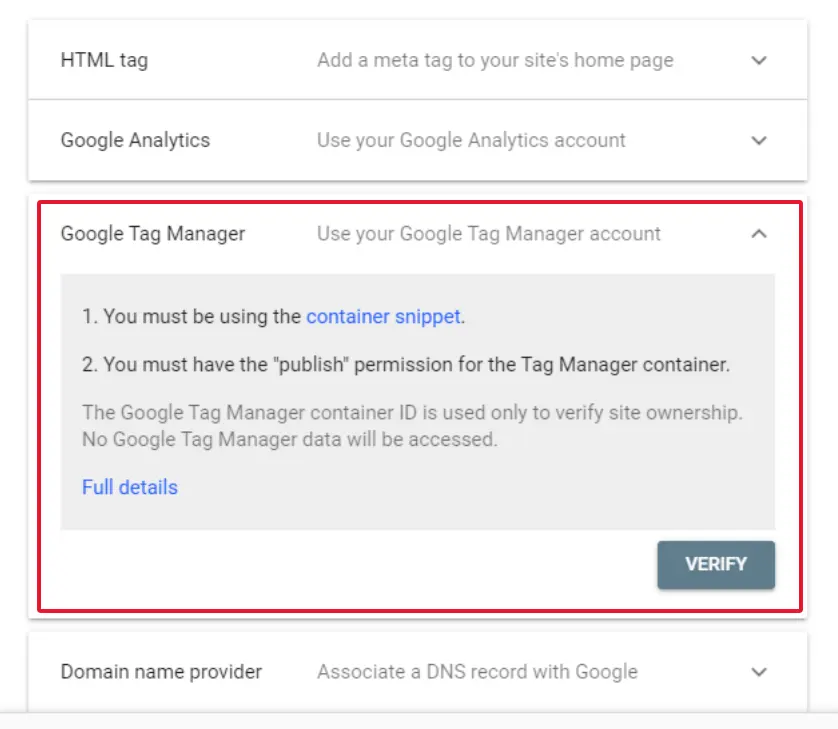
- Google Tag Manager: Ähnlich wie bei Google Analytics kannst du auch den Google Tag Manager zur Verifizierung nutzen.

- Domain name provider: Prozess wie oben bei der Domain Property Verifizierung erklärt.

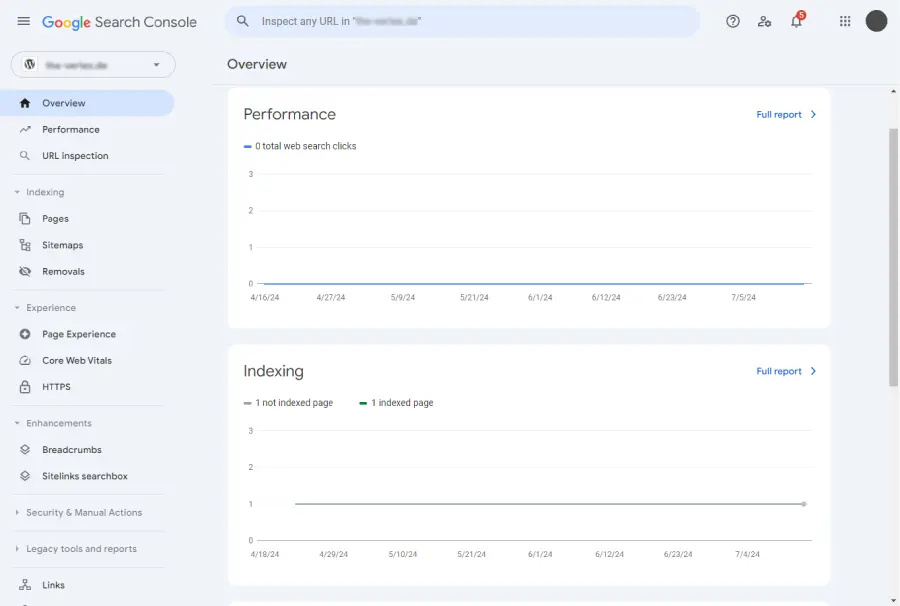
Schritt 3: Erste Schritte in der Search Console

Nach erfolgreicher Verifizierung hast du Zugriff auf eine Fülle nützlicher Informationen und Tools:
- Leistungsbericht/Performance:
Hier kannst du sehen, welche Suchanfragen Nutzer verwendet haben, um deine Website zu finden, sowie Klicks, Impressions und die durchschnittliche Position in den Suchergebnissen.
Du kannst dir in der rechten oberen Ecke die Daten auch in eine CSV Datei exportieren oder direkt mit Google Sheets öffnen und dadurch die Daten freier filtern und bearbeiten.
- Index-Abdeckung:
Unter Indexierung > Seiten (Indexing > Pages) kannst du sehen, wie viele deiner Seiten indexiert sind und ob es Probleme beim Crawlen gibt.
- Sitemaps:
Unter Indexierung > Sitemaps (Indexing > Sitemaps) kannst du deine XML-Sitemap hochladen, damit Google alle deine Seiten effizient crawlen kann.
- Nutzerfreundlichkeit/Experience:
Hier siehst du, ob es Probleme mit den Core Web Vitals und HTTPS gibt.
Die Core Web Vitals bestehen aus drei Hauptmetriken:- Largest Contentful Paint (LCP): Gibt an, wie schnell Nutzer sehen, dass die Seite geladen ist.
- Interaction to Next Paint (INP): Zeigt, wie schnell eine Seite auf Interaktionen reagiert, was für eine gute Nutzererfahrung wichtig ist.
- Cumulative Layout Shift (CLS): Ein hoher CLS-Wert bedeutet, dass Seitenelemente sich unerwartet bewegen, was die Nutzerfreundlichkeit beeinträchtigt.
Schritt 4: Probleme beheben und Optimierung
Die Search Console ist nicht nur ein Monitoring-Tool, sondern auch ein Werkzeug zur Fehlerbehebung und Optimierung:
- Fehlerseiten:
Überprüfe unter Indexierung > Seiten dann bei Warum Seiten nicht indexiert werden auf Nicht gefunden (404) klicken (siehe Bild unten), ob es Seiten auf deiner Website gibt, die nicht gefunden werden können (404-Fehler) und leite Nutzer gegebenenfalls auf eine funktionierende Seite um.
- Suchanfragen optimieren:
Analysiere bei Leistung, welche Suchbegriffe zu deiner Website führen, und optimiere deine Inhalte entsprechend.Viele Impressionen, aber wenige Klicks sind ein Hinweis, dass dort gutes Optimierungspotenzial besteht.
Achte hierbei auch darauf, dass du den Zeitraum-Filter und den Suchtyp-Filter auf deine Bedürfnisse einstellst.
- Backlinks überprüfen:
Sieh dir unter Links (im Menü links unten) an, welche anderen Websites auf deine verlinken und ob es dabei Probleme gibt.Das siehst du, wenn du bei Top-verweisende Websites auf Mehr klickst. Im Vergleich zu kostenpflichtigen Backlink-Tools siehst du hier leider keine Bewertung der Linkqualität.
Bonus: Fortgeschrittene Funktionen der Search Console
Für diejenigen, die tiefer in die Materie eintauchen möchten, bietet die Google Search Console auch fortgeschrittene Funktionen wie:
- Enhancements (Verbesserungen):
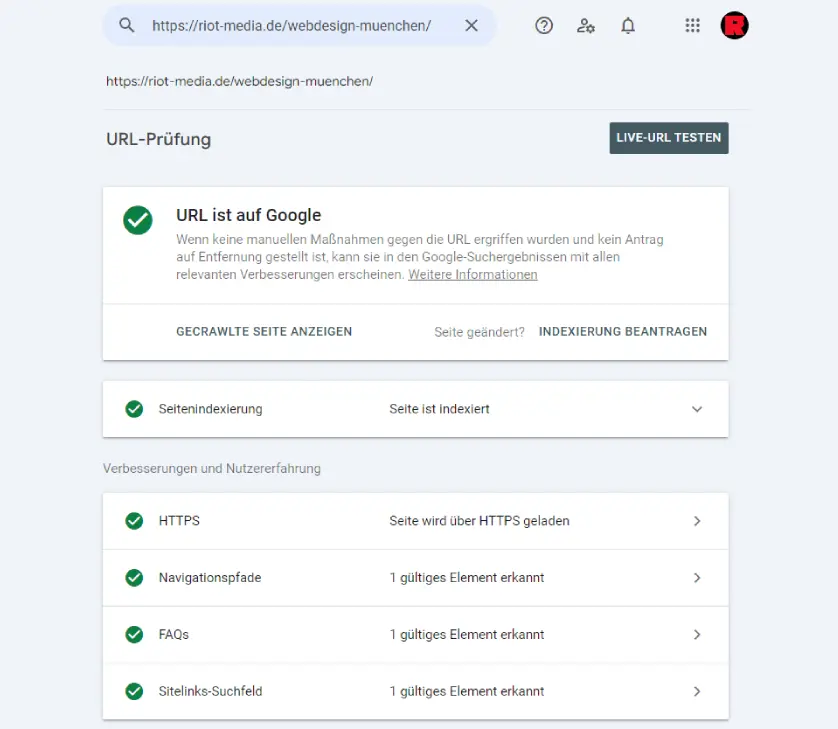
Hier kannst du strukturierte Daten bzw Markup prüfen, um deine Suchergebnisse in Google besser zu präsentieren (z.B. für das ”häufig gestellten Fragen” Element in den Google Suchergebnissen) - URL-Prüfung:
Überprüfe einzelne URLs auf Crawling-Probleme oder Indexierungsstatus.
Gebe dazu einfach die zu prüfende URL deiner Webseite in die Suchleiste im oberen Bereich rechts neben dem Google Seach Console Logo ein.Darüber kannst du auch eine manuelle Indexierung beantragen, oder erneutes Crawling des Google Bots.
Dadurch beschleunigst du das Ranking deiner Seite.
Normalerweise reicht es jedoch eine Sitemap einzureichen.

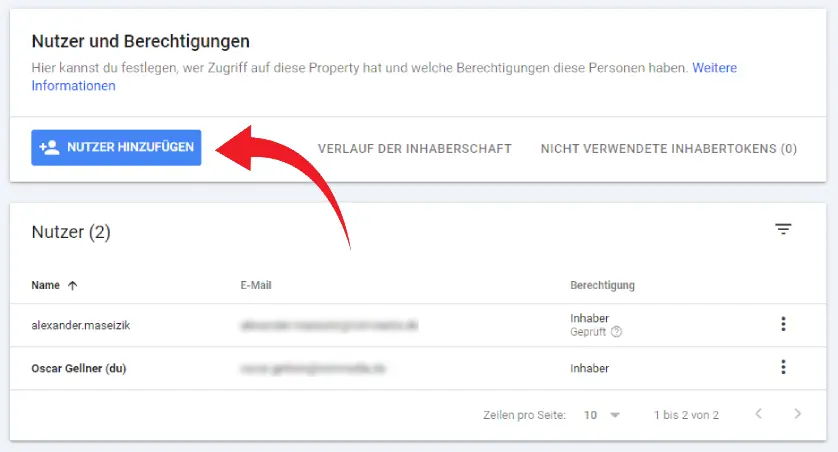
- Nutzer hinzufügen:
unter Settings > Users and permissions kannst du Nutzer zu deiner Property hinzufügen (wenn du z.B. einer Agentur Zugang geben musst).

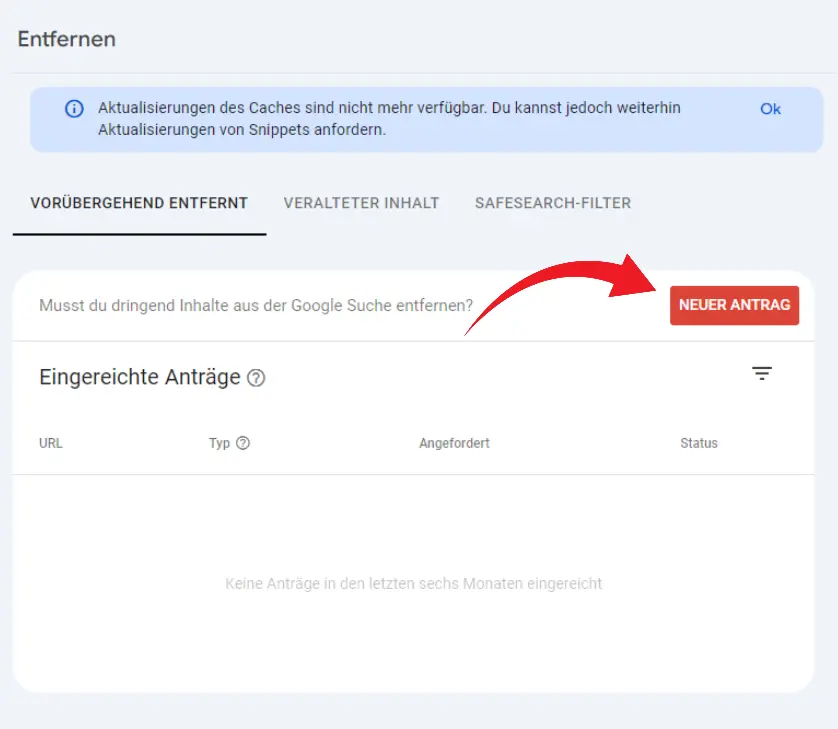
- Temporäres Entfernen von Seiten:
falls du eine deiner Seiten aus der Google Suche entfernen möchtest, kannst du das unter Indexierung > Entfernen machen.
Jedoch ist das keine dauerhafte Entfernung aus dem Index und somit den Suchergebnissen, sondern nur für ca. 6 Monate.

- Google Search Console mit Google Analytics verknüpfen:
Gehe in deinen Google Analytics Account zur Verwaltung (Zahnrad-Symbol links unten).
Scrolle nach unten zu Produktverknüpfungen und klicke auf Search-Console-Verknüpfungen. Hier dann den blauen Verknüpfen Button klicken.
Fazit
Im Endeffekt kann man sagen, dass es immer Sinn macht, die Google Search Console einzurichten.
Sie ist kostenlos und bietet dir wichtige Daten, die dir helfen, sinnvolle Strategien zu planen und zu überwachen.
Da die Daten auch von Google selbst kommen kann man sich darauf mehr verlassen als auf manche Daten von anderen SEO-Tools.
Du kannst den Traffic deiner Seite einsehen, durch welchen Suchbegriff am meisten Klicks entstehen und für welchen Suchbegriff du schon viele Impressionen, aber noch keine Klicks bekommst.
Du kannst Fehler beheben und das Crawling und die Indexierung deiner Seiten einsehen und beschleunigen.
Auf jeden Fall ein Standard must-have Tool für jeden Online Marketer und Website-Betreiber.
Falls du Fragen hast oder bei Google auf top Positionen stehen willst, kontaktiere uns einfach, wir helfen immer gerne.
Sollen wir dir bei deiner SEO helfen?
Mit unserer SEO-Betreuung bringen wir deine Website auf Erfolgskurs!